This article covers some basic information about WordPress widgets, which are custom features and functions that can be added to your site. More information about widgets can be found in the article entitled WordPress Widgets.
What is a widget?
Typically, widgets add content and features to your site sidebars (the secondary content regions of posts and pages), such as custom menus, featured articles, images, videos, or any content you wish. WordPress has a number of default widgets, including a widget for a calendar, featured posts, RSS feeds, and more. Additionally, more widgets can be added by plugins or (less often) by themes.

Where do widgets appear?
The locations for widgets, called widget areas, depend on your theme. Some have only one, while others have several. Finding the right combination of widget areas is a big part of choosing a theme, and is something you should consider carefully. Generally, you can add any number of widgets to a widget area, and they appear in the order in which they are placed.
How do I add a widget?
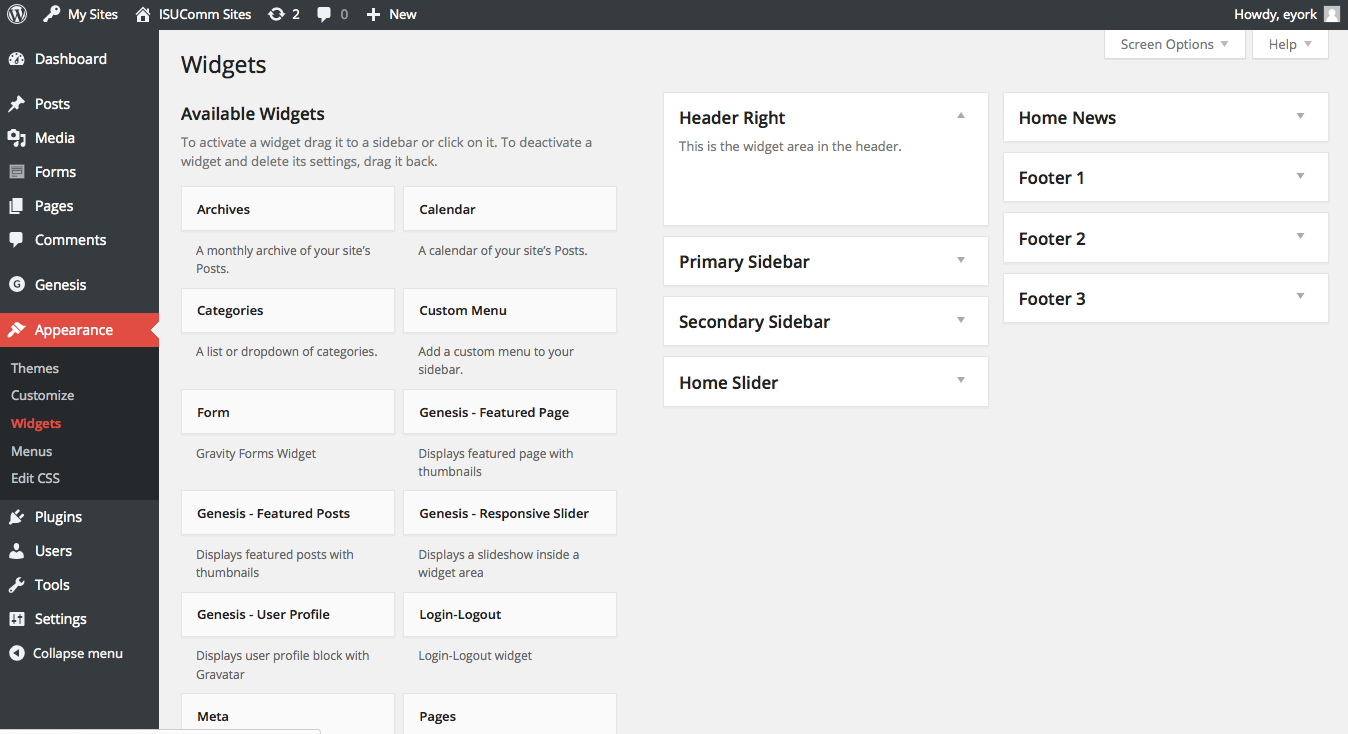
You can add a widget to a widget area from the Dashboard by going to Appearance >> Widgets, where you can drag the widget you want into the appropriate area and configure its settings there. The functions it allows depends on the widget you choose. WordPress comes with a number of default widgets, and more can be added by installing plugins. Information about the default widgets can be found in the Codex in the article entitled Design Widgets SubPanel.

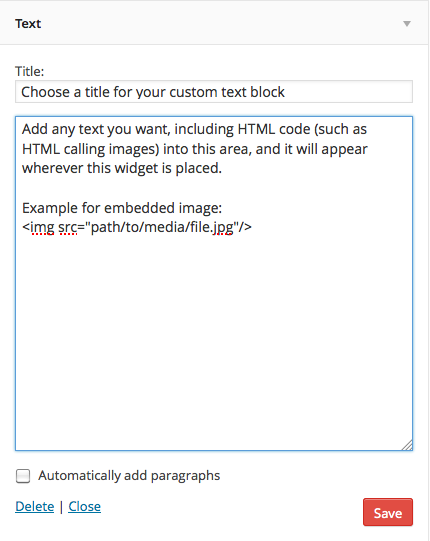
Using the custom text widget
By far the most flexible widget, the custom text widget allows you to add virtually any content you want to a page. This can range from a list of links, a plain or formatted text message, even images and video.
Adding links, images, or other media to a sidebar in this way requires an understanding of how HTML and CSS work together to produce web content, and it is probably not something that a beginner would just “know how to do”. This is, however, an excellent way to practice simple web development techniques, and it is worth experimenting with. Below are some examples of how you might add links or an image to a custom text widget.
HTML Code for Links:
<a href=”http://www.path/or/URL.com”>Link Text</a>
HTML Code for Images
<img src=”http://www.path/or/URL/of/file”/>
More examples and further discussion can be found in the Codex article Using Text Widgets.
