Planning is probably the most important aspect of creating a successful website, and often the most overlooked. Planning requires both creativity and practicality: creativity for conceiving what you want, and practicality for determining what is possible. Striking a good balance between what you want and what is possible is at the heart of effective planning.
Understanding the Composing Process

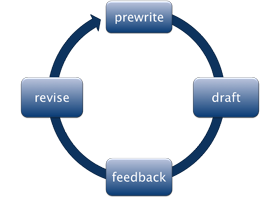
Creating a website requires a process, just like writing an essay. Understanding this process will help you make good planning decisions and will lead ultimately to better content and design. We can easily map the website development process onto the standard writing process taught in most composition classrooms.
As with the writing process, the steps are not always neat and linear. Often they blur into one another and become recursive, as authors loop back to earlier stages and jump ahead to future ones.
Prewriting: The initial planning stage of the project, often involving brainstorming, outlining, idea mapping, and other prewriting strategies. This stage is the main subject of this article.
Drafting: The stage where most of the content gets produced. It is often marked by mistakes, false-starts, unnecessary information and poor organization, but it also comprises the bulk of the work.
Feedback: At this stage you need someone else, preferably several someones, to “read” the website and provide constructive criticism. Sometimes this feedback is formal, sometimes informal, but it almost always should result in some kind of record in the form of notes or a letter so you can remember it better.
Revision: Taking into account user feedback and your own better understandings, the draft is revised to be better organized, more coherent, and more polished.
Repeat: One revision is never enough. You’ll want to repeat the cycle as often as possible. The number of required revisions varies widely, with some writers reporting that they revise upwards of 20 times.
Sitemapping

Creating a site map is roughly equivalent to creating an outline of an essay. A site map lists all the important pages a site will contain, as well as notes on what each page will try to do. Furthermore, a well-thought-out site map is crucial to developing usable navigation. Unlike an essay, in which content can only either appear earlier or later, a website can have many directions and keeping track of them all is essential. Creating a site map will also help you prioritize your working time, so that you don’t miss important steps along the way.
To create a site map, simply start listing pages, putting them in boxes, and using lines and other organizational structures to group them together. The best tools for site mapping are typically just a pencil and some paper, but there is some excellent software available, including the following recommended tools:
Free Mind Mapping Software: XMind <http://www.xmind.net/>
Online Idea Mapping Software: bubbl.us <https://bubbl.us/>
Wireframes

A wireframe, also called a prototype or mockup, is a physical sketch of a page that shows where content, such as titles, text, sidebars, images, and so forth will reside on the page. Creating a wireframe allows you to plan your page design in advance so that you won’t be caught with content that doesn’t work in a particular location, and so that your site design takes all the necessary pieces into account.
Good wireframing is an art that balances the need for efficiency with the need for completeness. Here are some software tools that can help:
11 Free Mockup and Wireframe Tools for Web Designers <http://codecondo.com/free-wireframe-tools/>
Content Sketches
Once you’ve mapped your site and created a wireframe of a standard page, you can start fleshing out your pages by creating sketches of them. Often this means creating a new page, then writing a brief outline or summary of what the article will contain. Doing this beforehand is essential for organization: it ensures that your articles do not contain redundant information, and that the information you do include is on the page that makes the most sense. Skipping this step will result is disorganization, and on the web, disorganization can take a lot of work to fix.
