Complete information about how to add and manage menus can be found in the WordPress Codex article Menu User Guide, including information about how to add and modify menus, how to create multi-level menus, as well as how to add the menu to your site.

This article covers general instructions how to quickly create a menu, as well as how to populate it with items and customize the links. Please understand that menus may appear in different places, or not at all, in different themes. Good themes always have documentation about where menus are located and configured.
Before a navigation menu will appear on your site, you need to create it. You can do this from the Dashboard, under Appearance, by clicking on the “Menus” link, as shown in the screenshot at the right.
How Do I Create a Menu?
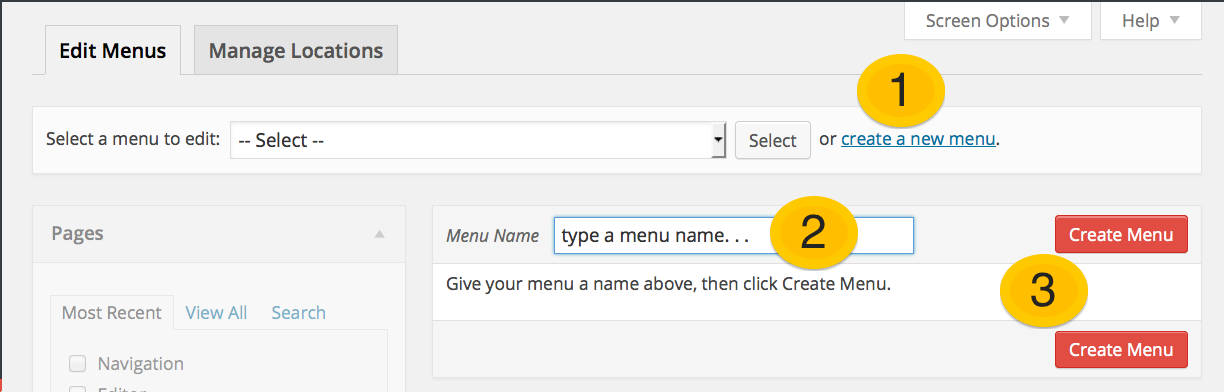
#1 – Click the “create a new menu” from the Appearance >> Menus page.
#2 – Type a Menu Name. This name will not typically appear to site users, so choose something descriptive.
#3 – Click the “Save Menu” button. Once your menu has been saved, you can now add items to it and configure its settings.
How do I Edit a Menu?
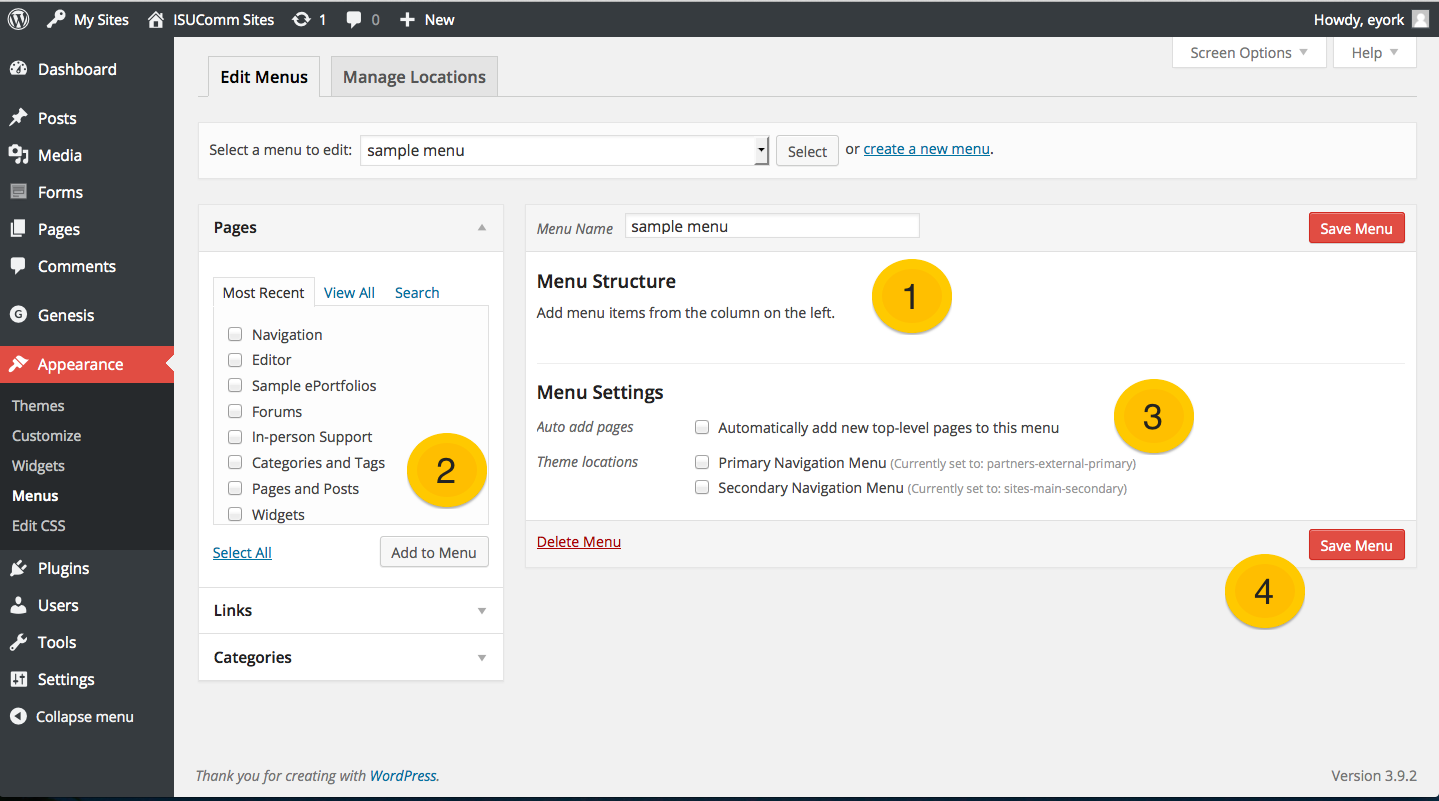
Once you’ve created a menu, select it in order to edit it.
#1 – Add Menu Items. Using the Pages, Links, and Categories panel at the left, choose items for the menu.
#2 – Select Pages, Links, or Categories. Check the box of items you want to add. When the items you want are checked, click the “Add to Menu” button.
#3 – Configure Settings. Check the boxes in this region to select whether to automatically add items to the menu, as well as to determine where the menu should display. If you do not select a display location, you have to add it via a widget, or it will not show up.
#4 – Click “Save Menu”.