This is an article on embedding and linking to media. Sometimes, if you use a supported file type or URL, you can embed media into a player on the page, providing users with controls such as pause and play buttons. Embedding is a complicated and inherently insecure process, so use caution when attempting. More information about it can be found in the WordPress Codex article on Embeds.
Please note: some file types are simply not allowed due to security risk. You may consult with an administrator if you would like to ask about allowed file types.
How Do I Display Media in a Player?
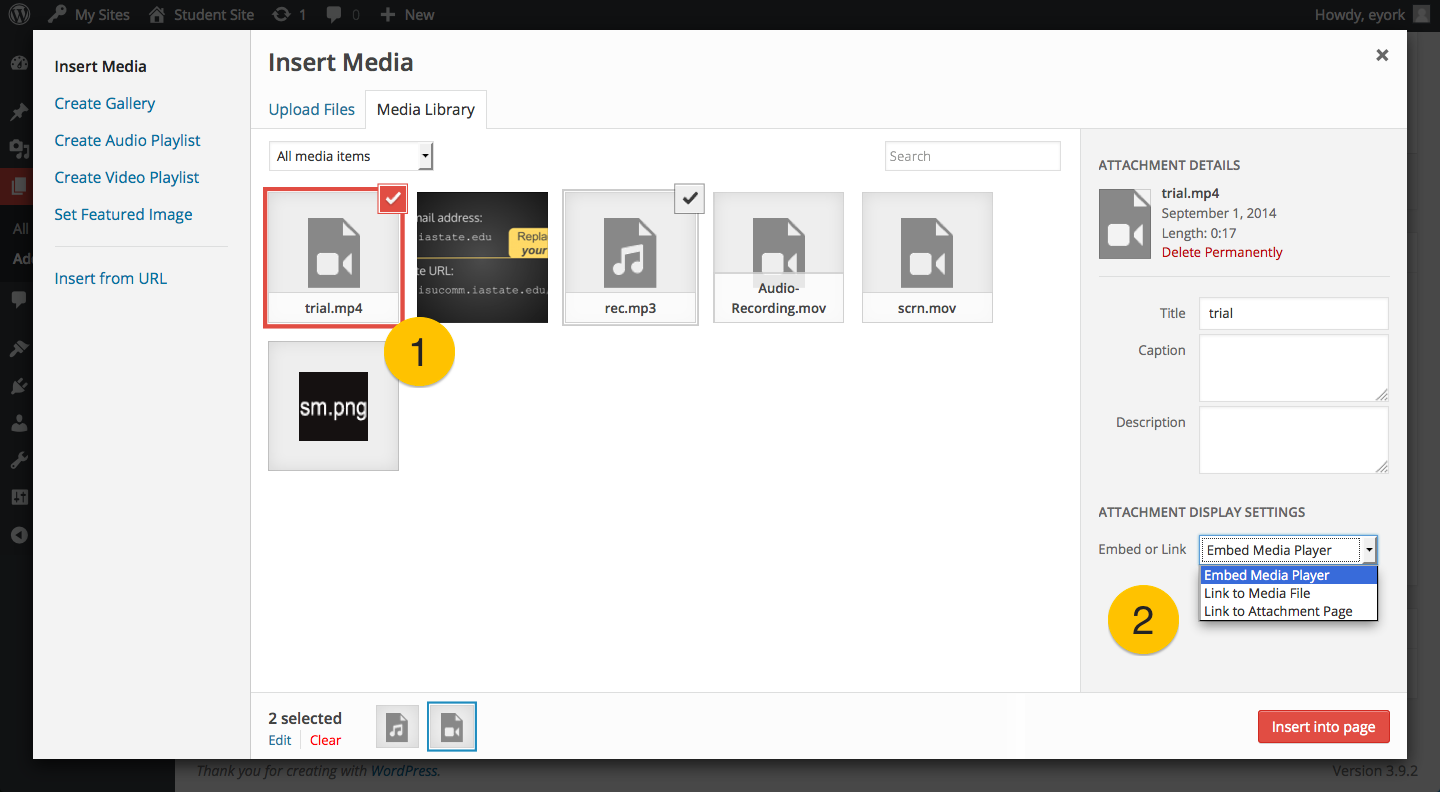
Some video files, such as .mp4 and .mov, can be uploaded and displayed in a player. Once you’ve uploaded a media file, you can choose its display settings from the Media Library tab by selecting the thumbnail of the file.
#1 – Select the file you want to embed, so that it is outlined and has a checkbox.
#2 – Select “Embed Media Player” from the Attachment Display Settings and click the “Insert into page” button.