This article contains information about using WordPress’s Tiny MCE editor to style text and create content. It also covers how to customize the editor. Please note, since the editor can be customized and may be different in different themes, other people’s editor may appear different than yours. One thing to check is that your Toolbar Toggle button (outlined in gray in the second row in the image below).
Rows of buttons are described in brief below, but you can always see what a button does by hovering your mouse over it until the tooltip appears. More information about the Editor can be found in the WordPress Codex article TinyMCE.
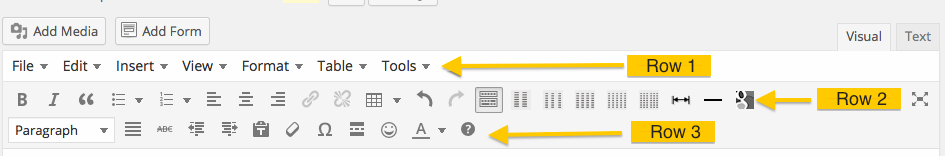
Row #1 – Menu. This shows most of the features of the toolbar organized in dropdown menus similar to what you’d see in a word processor.
Row #2 – Basic Editor. This contains basic formatting buttons such as bold and drop quote, as well as alignment, tables, hyperlinks, and other commonly used features.
Row #3 – Advanced Editor. Toggled open with the Advanced Toolbar Toggle in the row above, this row contains, among other things, the ability to select a style (paragraph, heading, etc.), indenting, pasting tools, a read-more link, emoticons, and text colors.
Customizing the Editor
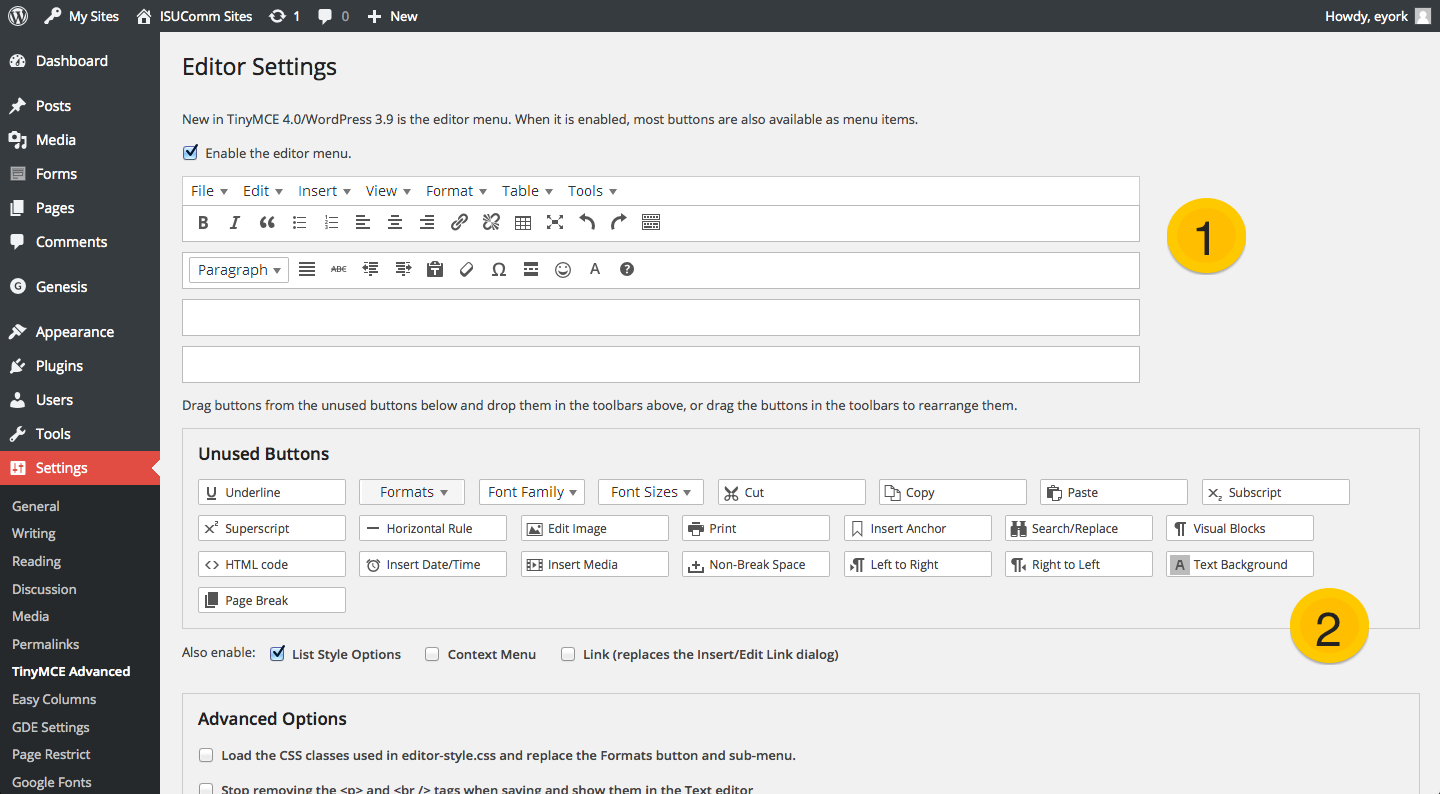
Depending on your theme and your role in a site, you may have the ability to customize your editor. You can find out if you do by clicking Settings (from the Dashboard) and selecting Advanced TinyMCE, as shown in the screenshot at the right. This will open the TinyMCE customization page, where you can set up your editor to suit your needs.
#1 – Your Editor. This portion of the page shows your editor as it was last saved. You can choose to include the menu bar or not.
#2 – Unused Buttons. This portion of the page shows buttons that are not on your editor yet. To add an unused button to your editor, click and drag it onto the row where you’d like it to appear.