To: Jan Doe
From: Wyatt Lauer
Subject: RE: Preparing for our meeting on communication skills
Date: December 9, 2015
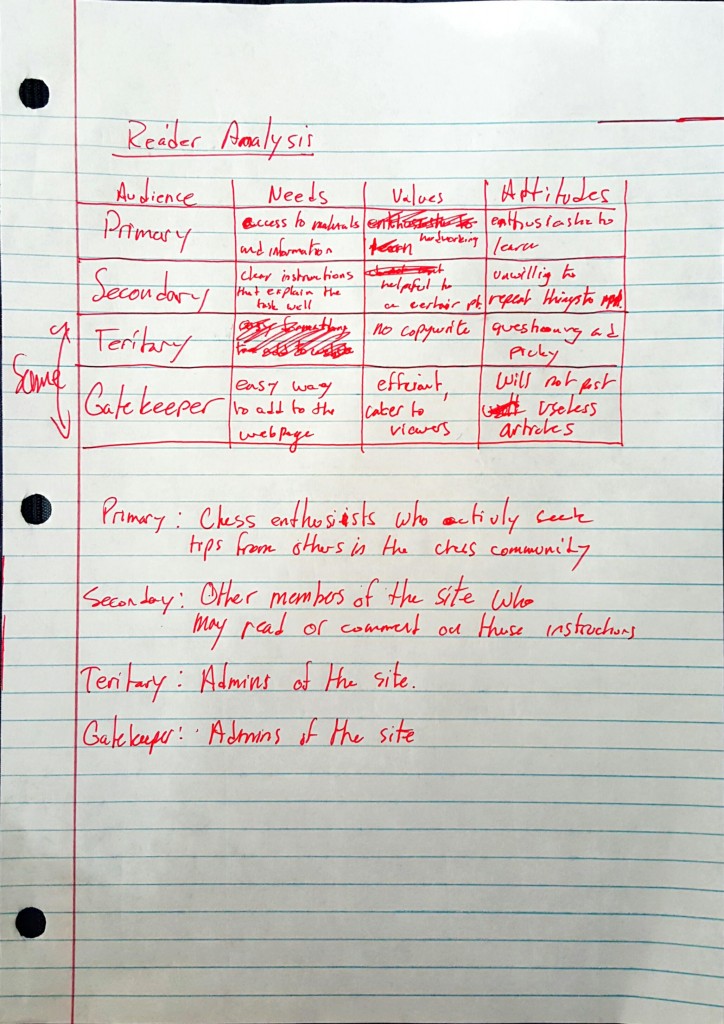
This semester in class, we were obligated to do some research on how to communicate with different audiences and how to identify them. First, we learned to profile our audiences. We looked at who they are, where they are from, and how and why they are reading this piece. Then we used this information to analyze our readers. This gives us a lot of information about them. Are they the primary, secondary or tertiary reader? When you look at the primary reader, you know that you need to write to them as if they are the ones being directly impacted by the action, while the secondary and tertiary readers may be in more of an observational role, and will have to keep other people’s’ interests in line as well. We can take this information and add it to a chart where we can more easily compare all of our readers requirements. Using these factors, we can maximize our design and information to help the readers best understand, and appreciate the work that we have done.
Our final project is to create an online portfolio to show the work that we have done this semester. We had to be mindful of the design that we used as well as the content that we included on the webpage. As I chose for it to be a professional site that I could show off to any potential employers, that we even more of a factor when I designed this page. As an engineer, my page must do a good job at showing off a lot of the different technical skills that I possess so that the employers knows I am competent in my field. Therefore, when I analyzed my audience, I looked at different professionals being my main audience, with professors or my peers being a secondary audience. I did not consider having much of a tertiary audience because this was mainly for myself, but the university could be considered in this role as they are the owners of the domain. Because my audience was employers, and I know that they are looking for a clean, simple and efficient webpage, I made mine accordingly with simple menus, and effective descriptions that would help everyone navigate around my page without getting confused or lost. I also included a lot of visuals because they make the overall appearance and presentation much more appealing to the eye as well as more inviting to read. Overall, I made it to easily showcase the talents and accomplishments that I have achieved so far in a way that would be appealing to a future employer.
Being an engineering major, we do not get enough opportunity while in school to develop our professional communication skills. That said, I have had numerous chances to improve my skills both in internships as well as extra curricular activities. One of the most important things I have learned through these opportunities is that you must be direct and clear in anything you do. Be it email, asking a question, writing instructions, or talking on the phone. Although you may understand exactly what you are trying to say, but there is a very good chance that you have left out some critical details that will prevent the person from completing the task. Spell out everything; even if it may seem trivial to you, it may not be to them. I also learned to be short and quick with questions or details because everyone is busy and no one has time, or wants to take the time to read paragraphs when the entire message could have been two sentences. For this project, I believe that I have taken a lot of what I said here into account already in my final project. The whole point is to provide good technical communication, so you should already be using all of the knowledge you have gained, not solely relying on what we learned in class.
Thank you,
Wyatt Lauer