We went through a lot choosing the correct data, and also the correct charts to represent that data. We needed to go through a lot of different data sources to find the precise information we were looking for. A lot of it was found using Google at the beginning because it was a great way for us to get a lot of information that we could then refine later. Once we started going through the data, we noticed that a lot of the data came from government websites, or watchdog websites that keep the public informed about the energy sector. We found approximately 20 sources and then narrowed it down to the top 5 that would give us the strongest point as to why our country needs to move away from fossil fuels.
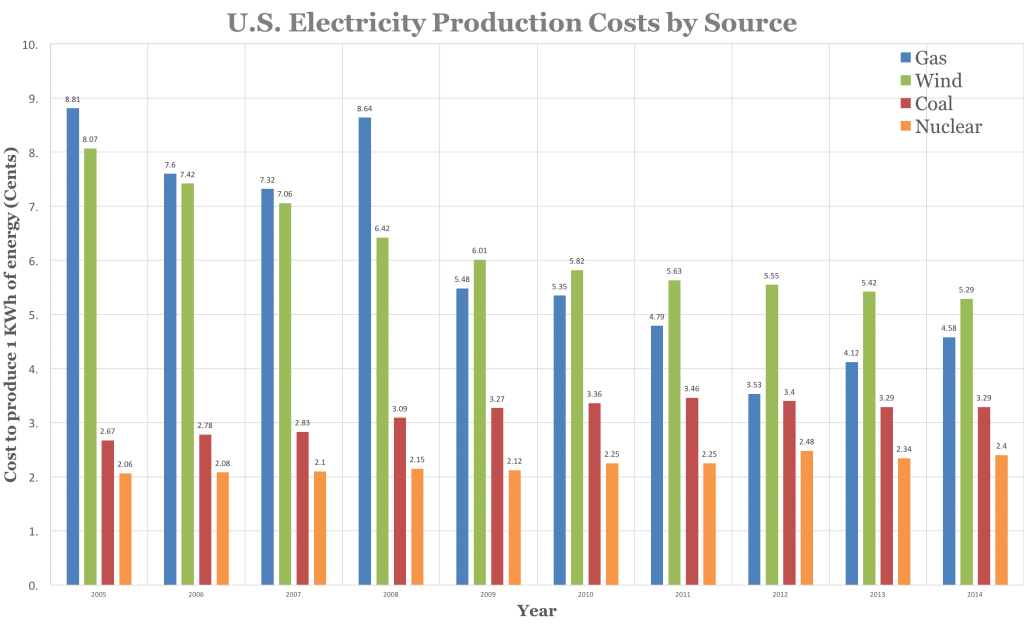
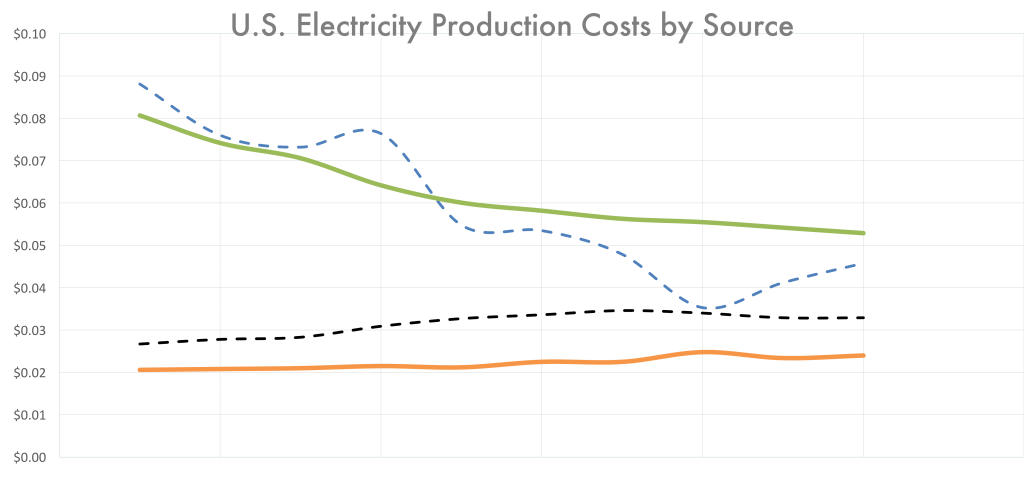
Once we got the data, we needed to choose the types of graphs to use. Originally, we used the bar graph below to represent the cost of oil, but then quickly realized that it didn’t really help our point. It showed quantities but did not adequately show the trend of the prices over time. Therefore we used the line chart because it directly shows us that trendline, and makes the advantages of the wind and nuclear very clear.
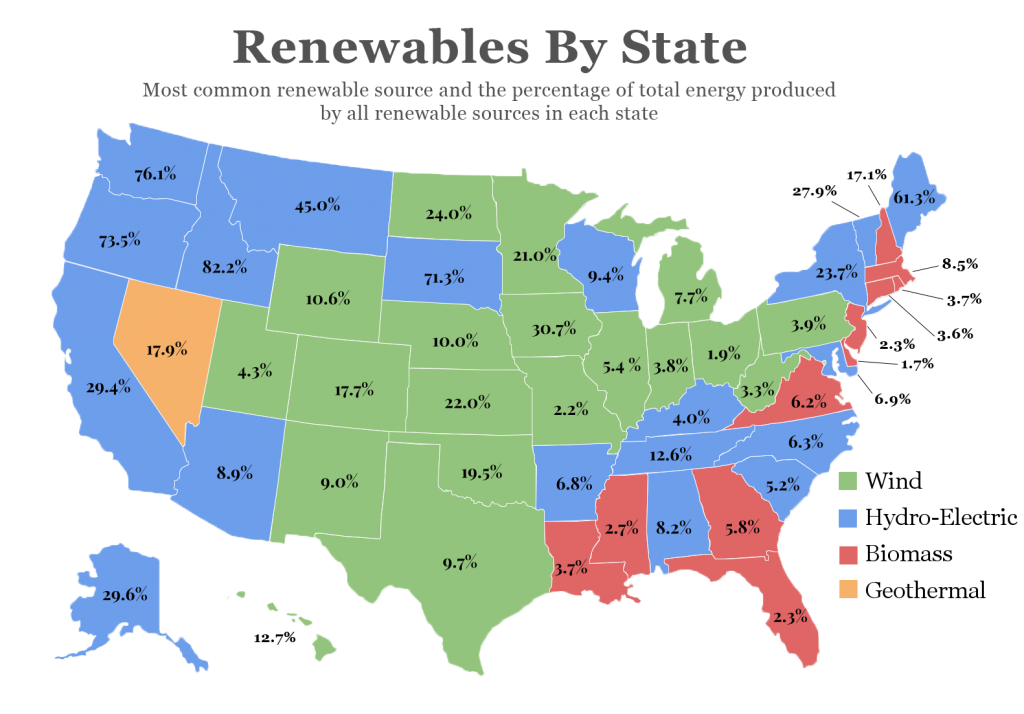
The other major graph I worked on was the chart of the U.S. There was a ton of data that we needed to get into our infographic, and that is the reason we chose to use the map. It allowed us to get two huge pieces of data into one beautiful chart. It is also something that attracts the eye so it helps interest readers in what we have to say as well, which is a great bonus from a well designed piece.
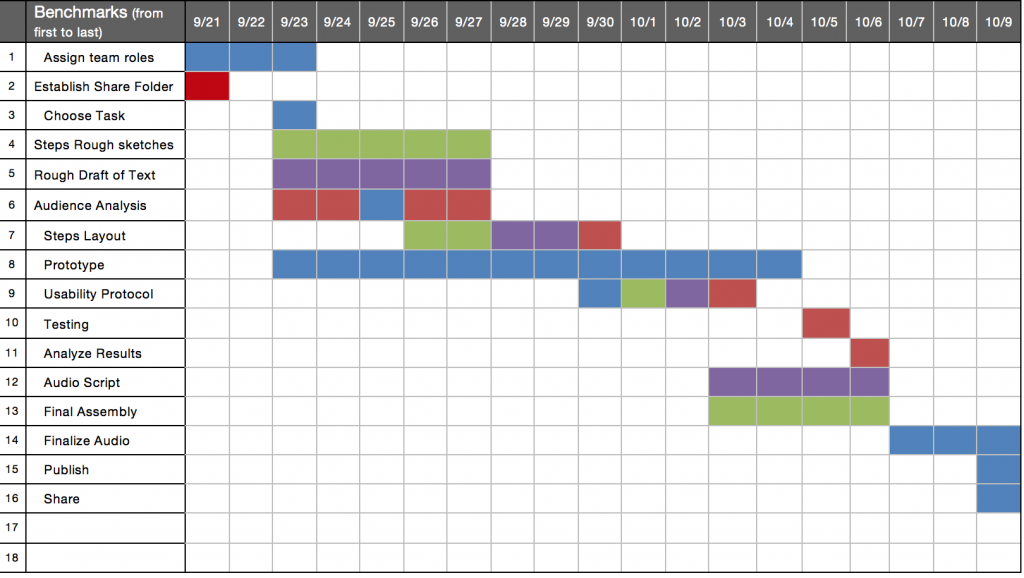
You can also see the assignment page here.